日本デザイン学会 第59回 春季研究発表大会
口頭発表/テーマセッション/デザインとワークショップ(情報デザイン研究部会)
第2会場:12:55〜15:15
2-11 出来事を視覚化するドキュメントウォールの活用 2
15分の発表の中で説明した内容を、補足も加えてここにアップしておこうと思います。
----------
■
出来事を視覚化するドキュメントウォールの活用 2
リアルタイム・ドキュメンテーションにおける
編集者としてのスクライバーのスキルについての考察
◉
はじめに
この発表は、2010年度の「出来事を視覚化するドキュメントウォールの活用」の続編にあたります。前回の発表では「ドキュメント・ウォール」の事例とその活用の可能性にいて報告しました。
今回は、ドキュメント・ウォールに具体的に何を描けば(残せば)よいのか、という視点から、ドキュメント・ウォールの記録者、編集者のスキルについて考察した過程を報告します。
◉
用語について
デザイン研究においてもネーミングは非常に重要です。このリアルタイム・ドキュメンテーションに関する用語についても、いい名前を付けたいなと、常日頃から頭を悩ませています。特に日本語でなんと呼ぶかは重要だと考えており、もう少し時間をかけてことばを作っていきたいと思います。
祐筆:武家社会における書記官。「祐」には「かばい助ける」という意味があります。今のところ、ドキュメントウォールの編集記録者の名称のイメージに、最も近いと感じています。
スクライビング scribing /スクライバー scriber:最近のアメリカの学会などでは、講演やディスカッションの場に、ファシリテーショングラフィック、あるいはスクライビングとよばれる、公開型の記録担当者!?が登壇者とともにステージに上がる場面が増えているようです。話題を表現として残すことの重要性に気づいた人が増えているということだと思います。
◉
今回の報告概要:スクライビング実験
2012年2月25日、奈良県吉野のneomuseumで、『undesign』というイベントが開催されました。その中の「思考のデッサン」というプログラムで、スピーカー3名のトークセッションの内容について、オーディエンス全員がそれぞれスクライビングに挑む、という面白いチャレンジがありました。

この場で起きたことから、スクライバーのスキルについて考察してみようというのがこの報告の趣旨です。
「思考のデッサン」セッションは以下のようなプロセスで進められました。
・道具の使い方について知る


マーカー:持ち方、書き方
付箋:書き方、文字数、剥がし方
フリップチャート:書き方(レイアウトやペンの使い分けなどには触れていない)

・パスタプレゼン
ショートパスタとともにお皿に盛られたキーワードから、スピーカーがひとつずつ選び、そのキーワードについて説明する。オーディエンスはそれをフリップチャートにスケッチ。
・共有セッション
オーディエンスが二人ずつペアになり、自分の表現した内容を相手に説明する。
ペアの相手の表現について他の人に向けて説明する。

・最後に、スクライブされた側の視点として、スピーカーからの感想や意見を聞く。

このように、イベントのプログラムのひとつとして実施した実験的なスクライビングのセッションから、研究的視点で知見を抽出しようというのが、今回の試みです。
現実のデザイン活動を研究対象としてとらえる場合にも、特別な実験計画を組み込むことはなかなか難しく、そのための研究手法の可能性についてもこのようなアプローチから何らかの方法を見いだせるかもしれないと考えています。
◉
専門家(自称)
として何をとらえようとしていたか
セッションは約1時間くらいで、キーワードとして「パスタプレゼン」「チームメイド・デザイン」について語られました。そのうちの前半、「パスタプレゼン」を題材に、説明を進めます。
まず、私自身が何をどうしていたかを振り返ってみます。
私はこのムービーのような手順で、トーク内容を記録しました。(※ペンの色が薄いのは、他のメンバーに希望するペンの色を譲ったからです・・・)そのときどんなことを考えていたかを、振り返って説明してみます。
まずセッション開始直前、内容を記録する前提として、これがキーワードを説明するセッションであることから、紙面の中心に言葉の定義や説明がくるようにしたいと思いました。また、ことばの説明から話が始まるだろう、とも予測してフリップチャートに向かいました。しかし、話は「新幹線に乗っていたとき・・・」と、ひとつのエピソードから始まりました。話の展開が予測と違ったけれど、中央はメインの説明のために撮っておきたいと思ったので、とっさに右側に小さめのコラムを想定して書き始めました。書き始めたあとで、エピソードをひとつのコラムにまとめようと思い、そのまま時系列にエピソードの内容を右コラムとして記述していきました。事例から、「パスタプレゼンとは」という説明になるところで左のコラムに移りました。パスタを使ってプレゼンテーションしている姿がメインと考え、その場面のイラストを添えて、最後に「パスタプレゼンの効用」について説明されたので、それを付け加えて終了、となっています。
簡単にまとめると、
・内容についての予測:用語の説明になる=紙面のメインはこれ
・始まる前に、内容の予測にあわせて紙面のレイアウトについて予測を立てた。
・セッション開始後、予測とのずれに対して臨機応変に対応。
・最終的に、当初想定したレイアウトのかたちとして完了した。
◉
スクライバーとして心がけていること
もうひとつ、スクライビングに対する考え方についても言語化してみます(「/」の後はその項目に対立する視点)。
・実際のことばをできる限り拾う(/要約して簡潔に)
・時系列に記述(/解体して再構成)
・可能な限り図解する(/議事録)
・ことばをフレーズで残す(/キーワードだけ書く)
・全体の構造を視覚化する(/箇条書きとして要素を取り出す)
・あとで利用できる
また、このセッションではあまり実践できなかったこととして、スピーカーが途中で見て軌道修正する、ファシリテーショングラフィックとして場の認識のレベルをあわせるために「それは〇〇ということですか」などの口を挟むことも、通常は意識しています。
さて、ここまでをふまえて、他のオーディエンスの皆さんの表現と比べてみます。
◉
他のオーディエンスは何を描いたのか
このセッションでは私を入れて6名がスクライビングに望みました。各メンバーは以下ようなプロフィールです。
A 情報デザイナー(私)
B 生物資源系研究者
C 企業研修のコンサルタント
D デザイン研究者
E 地域振興NPOの代表
F バレエダンサー!?
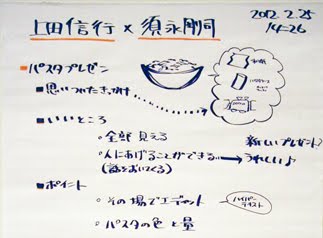
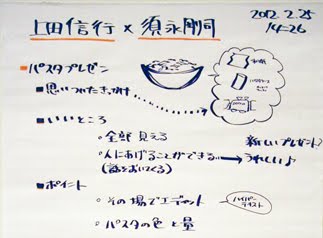
それぞれの表現作品を見てみましょう。

▲Bさん:書き出しの「新幹線」からもわかるように、最初は議事録的に書き表そうとしたが、話に聞き入って要点をメインの図と箇条書きでまとめた。

▲Cさん:書慣れている印象。話の中のシンボリックな要素を絵にして、全体として用語の意味内容を説明する方向にまとまっている。この基本となる図解に、様々な説明要素を重ねていくような構成となっている。

▲Dさん:説明の流れからはなれ、オーディエンス視点で再構成、構造化されている。エピソードを省略し、説明内容の要点をカテゴライズして見出しも付けている。

▲Eさん:時系列に、フレーズを要約しながら文字で記述している。要約の度合いはかなり大きく、「自分のことばでまとめて」というノートテイキングを思わせるまとめ方。この紙面に表記されている範囲において、後で見たときに話の流れを確認でき、再現性がある。

▲Fさん:スクライビング初体験。話はじめのキーワードを細かく拾っている。話を聞いていくうちに書くことが追いつけなくなっている感あり。できるだけ絵で表現しようという思いが伝わる。
◉
それぞれの表現を比較してみる
前述のように、6人6様の表現が生まれたという、非常に興味深い結果でした。これらを比較して、どこが共通で、どこ違うのかを調べてみました。




各表現に描かれたことばや絵をレベルを合わせて比較するとこの表のようになりました。
浮かび上がった特徴を箇条書きにしてみます。
・全体として
表記されたすべての項目数は48。
これに対してA〜Fの記録項目数を比較してみると、
スクライバー、ファシリテーター経験者は
記録している項目数も多い。
セッションの後半の記録項目数が前半に比べて少ない。
集中力が切れたのか、追いつかなくなったからか、
話に聞き入ったのか、話題からの判断か。
・比較によって浮かび上がることがら
時間順に構成されたものと
内容の集約、要約を目指した方向性がある。
スクライバー同士がお互いのフリップチャートの見える位置で活動をしていたため、お互いに影響を受けた。とくにこの説明でのポイントとなる「アレッシィのパスタケース」「テーブルに広げてみせる場面」のイラストは表現にも共通点が多い。
そのことばを拾うかどうかの判断に個人差がある。
ex.「イタリアンミールモデル」を書いたのは一人だけ。
ことばを文字にする時の要約の方法にも差がある。
ex.「もらうとうれしい」「もらってうれしい」「うれしい」
繰り返し出てくる同じ説明の扱いについての違い。
両方書く/先に書いているので後は書かない/最初は書いていないが後のものは書く
ex.「プレゼント」ということばは前半の事例の中と後半の効果についての話で出てくる
書き漏らしたキーワードやフレーズを、途中で思い出したり、他の人の表現を見て書き加えたり、ということが起こっていた。
このように基準となる表現例があれば、それをもとに他の表現の特徴を明確にすることができます。
◉
どう描けばよかったのか
この問いに対して、まだ正解は見つかっていません。というより、スクライビングには目的に合わせて様々な表現方法がある、としか答えられないでしょう。しかし目的ごとに、最善のスクライビングというものはありえるはずです。
たとえば、下図は、6名が拾った48のキーワード全てを盛り込んで、「パスタプレゼン」を図解した例です。下書きを含めて約30分程度で書き上げました。

このような図を、出来事の進行とともにリアルタイムに描くことは可能でしょうか?
また、そのためにどのようなスキルがあればよいでしょう?
さらに、これを残すことで、その後その場に居た人やその周辺の人々にどんな変化が起こるでしょうか?

こちらが下書き。
出来事の内容からこのような下書きが頭に浮かぶまでに、どのような準備や対応力が必要でしょうか?
◉
今後の課題
今回の実験はあらかじめ計画されたものではありません。しかし、これからスクライビングを実践する上での技法や留意点について、多くの視点を得ました。
・画面構成:レイアウトの意味付け、時間配分
・情報量の調整:図の活用、絵とことばのバランス
・要約の方法:書き出すタイミング、見出しを付ける、重複情報の扱い
・表現技法:色分け、重ね描き、ペンの使い方、付箋の活用
・場の設定:スクラビングをする場所、向き
今後、これらの条件設定を明確にした実験や実践を通して、「ドキュメントウォールの活用」すなわち作り方、使い方についてまとめていきます。
前述の「思考のデッサン」セッションの後、スクライビングされたスピーカーからは、「スクライビングが日常化することで、コミュニケーションの形が変わるだろう」という発言もありました。このようなドキュメンテーションが本当に必要なのかも含めて、未来の情報共有のあり方の可能性を示せればよいと思っています。




 マーカー:持ち方、書き方
マーカー:持ち方、書き方 ・パスタプレゼン
・パスタプレゼン












 今日のミニワークショップでは、いくつか試したいことがありました。それを埋め込んで、プログラムを考えました。
今日のミニワークショップでは、いくつか試したいことがありました。それを埋め込んで、プログラムを考えました。















